如何评价腾讯云与 CODING 共同推出的云端编辑器 Cloud Studio?

- 金川水绿LV.工兵
- 2018/5/1 10:10:48
大约一周前,在微信公众号收到Coding的推送知道Coding和腾讯合作推出了:CloudStudio平台,于是乎进去体验了一下,今天看到这个问题正好想过来答一发。乍一看,CloudStudio完全就是之前的WebIDE,但是细细体验一下,着实让人觉得远不止是升级版的WebIDE。甚至有些功能,我第一眼看到,就能想到在以后工作中的使用场景。假设你是一个有经验的开发者、如果你能够善于运用这些功能,就会发现他能为你解决很多以前让你头痛的问题!如果你是个初学的小白,CloudStudio帮你省去了不少繁琐的环境配置工作(java虚拟机的安装、PHP扩展的安装配置、linux的编译安装曾经折腾死不少同学吧?),至少不会让你丧失学习的劲头。使用方法不再赘述,可以参考一下这篇文章:腾讯云携手CODING,云端IDE——Cloud Studio初体验,初始项目也为我们提供了Java、PHP、Python三个项目代码,用于体验学习,感兴趣的话可以去试试看。
下面分享一下我的体验流程:
绑定好Coding账户,申请了一个腾讯云的体验主机,打开CloudStudio看了下教程和文档,我一下子就想到了前段时间研究学的Swoole框架。由于我本地开发环境是Windows+Vagrant+Homestead虚拟机开发环境,因此做web服务难免会遇到域名绑定、端口转发等配置,虽然Homestead提供了yaml配置文件方便我们快速完成这些工作,但是vagrant的重启、加载配置还是很耽误时间的,如果做一些集群的项目,Vagrant+Homestead就显得力不从心了,Homestead共享开发环境也很麻烦。而docker对window尤其是win7的支持也不是那么完美。于是,我遍试着将项目放到CloudStudio上:
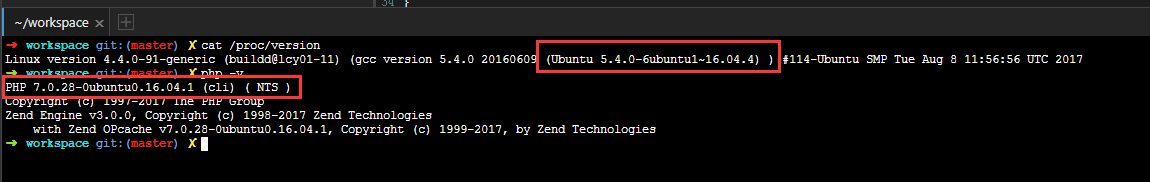
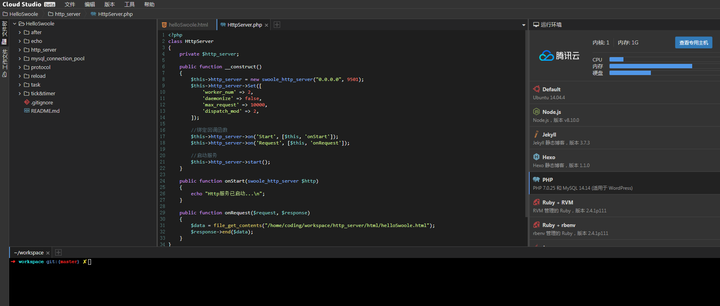
首先我选择了CloudStudio为我们提供的ubuntu+php环境


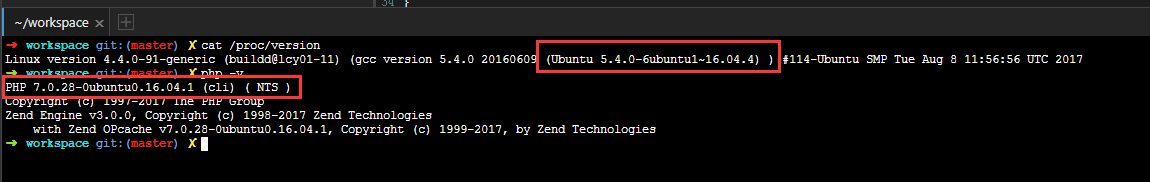
ubuntu16.04+php7.0NTS,完美支持Swoole2.0+
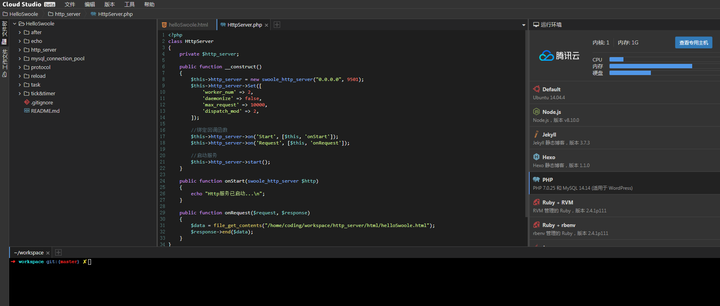
然后git clone到github上的代码。


启动了之前写的SwooleHttp服务,结果报了个错,原来是集成的环境里没有安装swoole扩展。没有关系,这个可以自己来,不费事:
$ sudo apt-get update
$ sudo apt-get install php7.0-pear php7.0-pecl
$ pecl install swoole
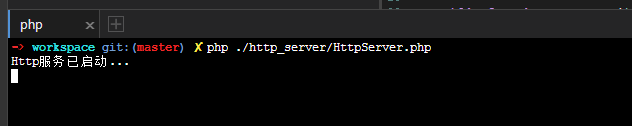
再来试一次:


OK!已经成功启动服务
再来生成一个url,绑定swoole httpServer中的9501端口:


然后在浏览器中访问,就可以看到:


这是我在等待apt-get update的时候写的一个小模板
完美!
PS:可以看出,大约花了10分钟就完成了一个swoole练习项目的环境搭建+访问。在后面的几天,我一直坚持用CloudStudio去做这个项目,有些感受值得和题主分享一下:
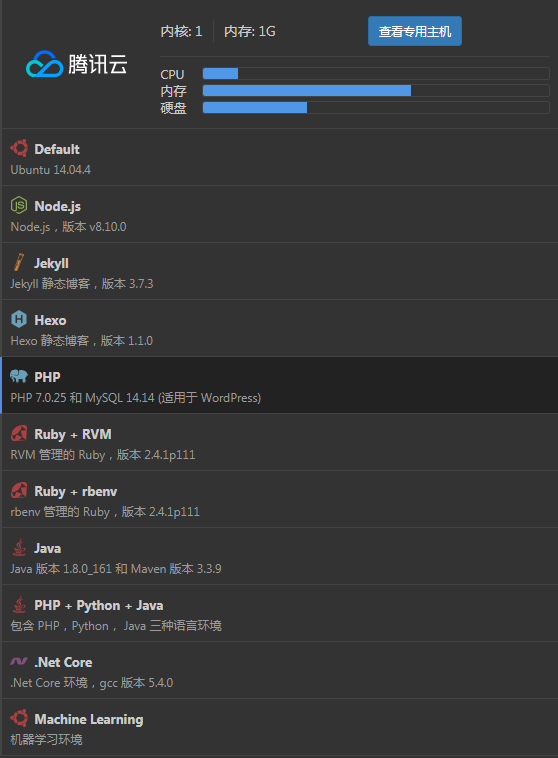
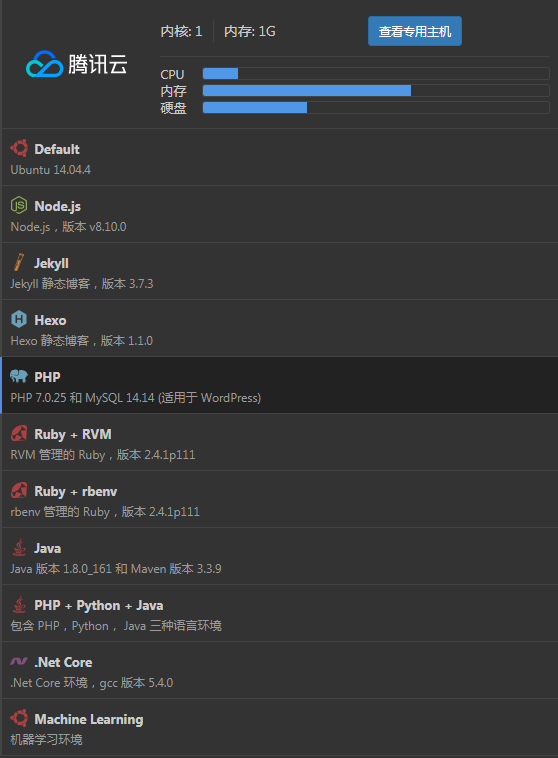
CloudStudio为我们配置好了:Node.js、PHP、Ruby、Java、Python甚至是Machine Learning等开发环境,简单的点击选择即可来回切换,根据Coding网站上的介绍,CloudStudio的底层基于容器技术,从预热到切换可以做到秒级。我用的是30天免费云主机,即使是1核1G入门级配置基本是也能做到30秒不到切换开发环境。配置好的环境也可以保存和共享。这点大大提高了开发效率,降低了开发成本。同样是容器技术,你省去了配置docker环境,找docker库,docker操作等工作。


可供选择的环境还是很多的!
终端使用的是oh-my-zsh!那强大的配色、高亮、代码补全就不用我多说了吧,用过的同学都知道。号称shell中的极品!(既然是集成、就应该集成最好的)


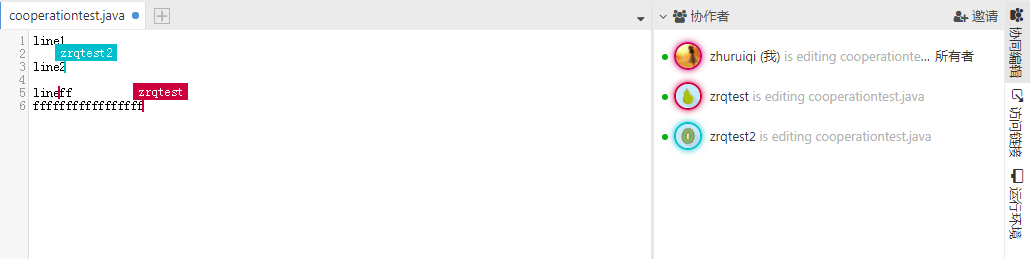
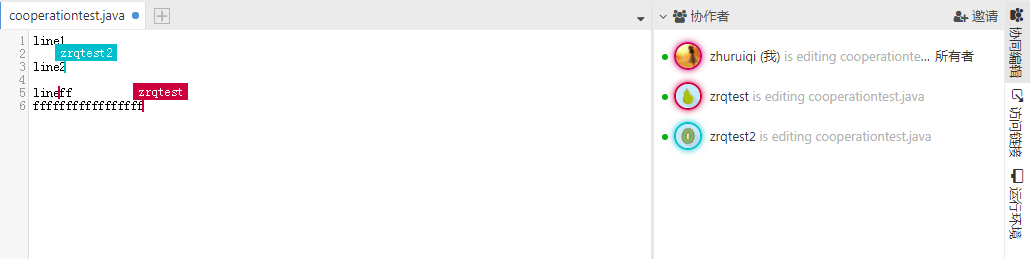
团队成员可以协作编辑。根据文档上的介绍:同一个文件可以同时被多人编辑,实时显示每个人的光标位置和修改内容,并且提供了一个IM功能,团队成员能够及时沟通。虽然还没人陪我体验这个功能,但不可否认这在一些项目热修复的场景中,能提供很大的用处。


图片来自CloudStudio文档
CloudStudio提供了快速访问链接的功能,一键生成项目URL地址,这在项目演示和调试时真的很方便,省去了改hosts文件、端口映射等操作。
git操作和导入coding项目就不用多说了,之前的WebIDE就有的功能。如果你是coding的老用户,相信也许玩得比我还遛。
WebIDE功能反倒是我觉得整个CloudStudio最弱的一个功能,没有看到代码提示、补全的功能、也不能debug。作为IDE他仅仅能提供代码高亮显示。不过,毕竟是Beta版,在系统设置中,可以看到有“插件中心”的功能。因此,我感觉CloudStudio的WebIDE会走Atom、Sublime这样的轻量级文本编辑器+海量插件的风格,用户可以根据习惯来定制自己的IDE而且即使是在别人的电脑上也不用担心开发习惯的问题。他们的成功也预示着WebIDE的未来是光明的。相信coding在未来肯定会不短完善插件中心。
试想一下这样一个场景:如果你是一位实施,去客户现场演示产品。只需要拿上笔记本,登录CloudStudio,checkout到开发给你提供的演示分支,启动服务,生成url然后访问即可。客户大概看了一遍产品可能会说:“这个图片可以再大一点,再往左一点点点;这个色块颜色在深一点,大气一点”。换做以往你内心一定是一万头草泥马奔腾而过。但是现在没问题,让开发通过“协作开发”功能在公司直接编辑文件,修改到满意为止。客户有新需求或者是发现了bug?没问题,在coding上提任务给开发就好了、任务的描述要写清楚最好带点嘲讽。最后,你和客户花了一上午提了一堆任务给开发。出于报复,开发在你和客户喝茶吹牛逼的时候、花了一下午时间改好了这些任务(由于WebIDE不是很好用,开发是在本地IDE做好push上coding仓库的)。晚饭前你pull了最新的代码演示给客户看,客户一边瞪大眼睛感叹道:“哦!这么快又出个版了啊?”,一边被你们公司的效率深深折服。
总的来说,CloudStudio并不能代替本地化的IDE,也无法改变很多开发者的习惯以及他们对本地化IDE的依赖。但是正如Coding创始人说过:CloudStudio 强调的是 Cloud 而不是 IDE。他为我们提供了一个能够定制、共享、移植的开发环境,让我们无论在哪都不需要依赖其他的东西,只需要网络和浏览器就能快速开展工作。正如:轻薄的笔记本不一定能吃鸡、作图,功能远没有台式机强大,但他的便携性和继承性是台式机无法比拟的。无论是对企业还是个人,CloudStudio并非想替代任何东西、也并不是想改变你任何习惯,他只是给你多提供了一种选择去更有效率的完成你的工作。而作为开发者,我们更应该比普通人热衷于尝试新鲜的事物,先去体验再来发表自己的观点。至少腾讯云的合作,也代表了他们对CloudStudio未来的肯定。
以上纯属个人观点 + 脑洞,轻喷。
下面分享一下我的体验流程:
绑定好Coding账户,申请了一个腾讯云的体验主机,打开CloudStudio看了下教程和文档,我一下子就想到了前段时间研究学的Swoole框架。由于我本地开发环境是Windows+Vagrant+Homestead虚拟机开发环境,因此做web服务难免会遇到域名绑定、端口转发等配置,虽然Homestead提供了yaml配置文件方便我们快速完成这些工作,但是vagrant的重启、加载配置还是很耽误时间的,如果做一些集群的项目,Vagrant+Homestead就显得力不从心了,Homestead共享开发环境也很麻烦。而docker对window尤其是win7的支持也不是那么完美。于是,我遍试着将项目放到CloudStudio上:
首先我选择了CloudStudio为我们提供的ubuntu+php环境


ubuntu16.04+php7.0NTS,完美支持Swoole2.0+
然后git clone到github上的代码。


启动了之前写的SwooleHttp服务,结果报了个错,原来是集成的环境里没有安装swoole扩展。没有关系,这个可以自己来,不费事:
$ sudo apt-get update
$ sudo apt-get install php7.0-pear php7.0-pecl
$ pecl install swoole
再来试一次:


OK!已经成功启动服务
再来生成一个url,绑定swoole httpServer中的9501端口:


然后在浏览器中访问,就可以看到:


这是我在等待apt-get update的时候写的一个小模板
完美!
PS:可以看出,大约花了10分钟就完成了一个swoole练习项目的环境搭建+访问。在后面的几天,我一直坚持用CloudStudio去做这个项目,有些感受值得和题主分享一下:
CloudStudio为我们配置好了:Node.js、PHP、Ruby、Java、Python甚至是Machine Learning等开发环境,简单的点击选择即可来回切换,根据Coding网站上的介绍,CloudStudio的底层基于容器技术,从预热到切换可以做到秒级。我用的是30天免费云主机,即使是1核1G入门级配置基本是也能做到30秒不到切换开发环境。配置好的环境也可以保存和共享。这点大大提高了开发效率,降低了开发成本。同样是容器技术,你省去了配置docker环境,找docker库,docker操作等工作。


可供选择的环境还是很多的!
终端使用的是oh-my-zsh!那强大的配色、高亮、代码补全就不用我多说了吧,用过的同学都知道。号称shell中的极品!(既然是集成、就应该集成最好的)


团队成员可以协作编辑。根据文档上的介绍:同一个文件可以同时被多人编辑,实时显示每个人的光标位置和修改内容,并且提供了一个IM功能,团队成员能够及时沟通。虽然还没人陪我体验这个功能,但不可否认这在一些项目热修复的场景中,能提供很大的用处。


图片来自CloudStudio文档
CloudStudio提供了快速访问链接的功能,一键生成项目URL地址,这在项目演示和调试时真的很方便,省去了改hosts文件、端口映射等操作。
git操作和导入coding项目就不用多说了,之前的WebIDE就有的功能。如果你是coding的老用户,相信也许玩得比我还遛。
WebIDE功能反倒是我觉得整个CloudStudio最弱的一个功能,没有看到代码提示、补全的功能、也不能debug。作为IDE他仅仅能提供代码高亮显示。不过,毕竟是Beta版,在系统设置中,可以看到有“插件中心”的功能。因此,我感觉CloudStudio的WebIDE会走Atom、Sublime这样的轻量级文本编辑器+海量插件的风格,用户可以根据习惯来定制自己的IDE而且即使是在别人的电脑上也不用担心开发习惯的问题。他们的成功也预示着WebIDE的未来是光明的。相信coding在未来肯定会不短完善插件中心。
试想一下这样一个场景:如果你是一位实施,去客户现场演示产品。只需要拿上笔记本,登录CloudStudio,checkout到开发给你提供的演示分支,启动服务,生成url然后访问即可。客户大概看了一遍产品可能会说:“这个图片可以再大一点,再往左一点点点;这个色块颜色在深一点,大气一点”。换做以往你内心一定是一万头草泥马奔腾而过。但是现在没问题,让开发通过“协作开发”功能在公司直接编辑文件,修改到满意为止。客户有新需求或者是发现了bug?没问题,在coding上提任务给开发就好了、任务的描述要写清楚最好带点嘲讽。最后,你和客户花了一上午提了一堆任务给开发。出于报复,开发在你和客户喝茶吹牛逼的时候、花了一下午时间改好了这些任务(由于WebIDE不是很好用,开发是在本地IDE做好push上coding仓库的)。晚饭前你pull了最新的代码演示给客户看,客户一边瞪大眼睛感叹道:“哦!这么快又出个版了啊?”,一边被你们公司的效率深深折服。
总的来说,CloudStudio并不能代替本地化的IDE,也无法改变很多开发者的习惯以及他们对本地化IDE的依赖。但是正如Coding创始人说过:CloudStudio 强调的是 Cloud 而不是 IDE。他为我们提供了一个能够定制、共享、移植的开发环境,让我们无论在哪都不需要依赖其他的东西,只需要网络和浏览器就能快速开展工作。正如:轻薄的笔记本不一定能吃鸡、作图,功能远没有台式机强大,但他的便携性和继承性是台式机无法比拟的。无论是对企业还是个人,CloudStudio并非想替代任何东西、也并不是想改变你任何习惯,他只是给你多提供了一种选择去更有效率的完成你的工作。而作为开发者,我们更应该比普通人热衷于尝试新鲜的事物,先去体验再来发表自己的观点。至少腾讯云的合作,也代表了他们对CloudStudio未来的肯定。
以上纯属个人观点 + 脑洞,轻喷。


 论坛版面
论坛版面